با توجه به اینکه یک وبسایت با کیفیت تمام تمرکز خود را بر تولید محتوای با کیفیت میگذارد، بسیاری از افراد از سئو تصاویر وبسایت خود (Image SEO) غافل میشوند. احتمالاً تا به حال اهمیت بهینه سازی محتوای خود و نمایش تصاویر بکر برای مخاطبان خود را درک کردهاید.
اما آیا میدانستید اگر سئو تصاویر خود را بهینه نکنید، فرصت بزرگی را برای بهبود سایت خود از دست میدهید؟
با سئو تصاویر به موتورهای جستجو کمک میکنید تا موضوع سایت و محتوای شما را بیشتر درک کنند. همچنین تصاویر سایت شما در نتایج جستجوی تصویر قرار میگیرند و امکان دیده شدن بیشتری خواهید داشت، و در نهایت امکان جذب مخاطب به خدمات و محصولات بیشتر خواهد بود.
اگر میخواهید بدانید چرا سئو تصاویر اهمیت دارد و چگونه تصاویر را برای سئو بهینه کنید، در ادامه این مقاله با آژانس پاسخ ما همراه باشید.
برای خواندن سریع هر بخش، روی عنوان آن کلیک کنید
سئو تصاویر یا Image SEO چیست؟
فرآیندی که موتورهای جستجو برای تجزیه و تحلیل و رتبهبندی محتوای وب استفاده میکنند، فرآیند پیچیدهای است. سئو خوب تضمین میکند که مخاطبان شما میتوانند به سرعت شما را به صورت آنلاین پیدا کنند. این کار یکی از بهترین راهها برای کسب رتبه برتر در صفحات نتایج موتورهای جستجو است.
احتمالاً شما هم مانند بسیاری از صاحبان کسب و کار فکر میکنید که سئو فقط شامل تگهای عنوان، هدرها و محتوای بدنه میشود.
در حالی که موارد ذکر شده قسمتی از حیاتیترین مسائل برای انجام سئو هستند، ولی فقط این چند مورد نیست که باید به آن برای سئو بپردازید. موتورهای جستجو نمیتوانند تصاویر را مثل آدمها پردازش کنند و سئو تصاویر راهی است که ما به کمک میکند تا موتورهای جستوجو بهتر تصاویر وب سایتمان را پردازش کنند.
فرآیند بهینه سازی سئو تصاویر کار مشکلی نیست و آماده کردن تصاویر خود برای موتورهای جستجو نسبتاً ساده است.
سئوی تصاویر گام دیگری در جهت بهبود موقعیت شما در نتایج موتورهای جستجو و در نتیجه جذب بازدیدکنندگان بیشتر به سایت شماست.
ارتباط سرچ انجینها با تصاویر
وقتی تصاویر را در گوگل جستجو میکنید، آیا تا به حال فکر کردهاید که چرا برخی از تصاویر قبل از دیگران نشان داده میشوند؟ چه چیزی باعث پیشی گرفتن در نمایش یک تصویر نسبت به دیگری در رتبهبندی تصاویر وجود دارد؟
فناوری جستجوی تصویر در سرچ انجینهای اصلی بیشتر به جستجوهایی متکی است که در آن تصاویر با کلمات کلیدی مرتبط هستند تا جزئیات خاصی در مورد خود تصاویر (مانند اندازه فایل، نوع فایل، وضوح و غیره). تصاویر با URL سایتی که گذاشته میشوند ظاهر میشوند و متن مرتبط با صفحه در آن URL ایندکس میشوند.
گاهی اوقات متن موجود در آن صفحات، چندان مرتبط با تصویر ارائه شده در آن صفحات نیست.
روش به کار گرفته شده در سرچ انجینها ترکیبی از موارد مهم برای سئو تصاویر است. با استفاده از این روش احتمال ارتباط تصاویر با سرچ افرادی که موضوعی را جستوجو میکنند بیشتر خواهد بود.
در ادامه به عوامل مهم برای سرچ انجینها در رتبهبندی خواهیم پرداخت.
آمار شوکه کننده جستجوی تصاویر در گوگل
جستجوی بصری این پتانسیل را دارد که نحوه تعامل ما با دنیای اطراف را تغییر دهد.
فرهنگ ما در حال حاضر تحت سلطه بصری است، به همین خاطر طبیعی است که برای شروع سرچ خود از تصاویر شروع کنیم.
از این گذشته، فرض کنید که تصمیم دارید که به خرید یک لباس بپردازید قطعا اول به سراغ سرچ تصاویر خواهید رفت.
علاوه بر این، ما اغلب می خواهیم یک ظاهر، لباس یا تم جدید پیدا کنیم، نه یک شی واحد. فناوری سرچ تصاویر بصری به گره زدن این موارد بر اساس پیوندهای زیبایی شناختی کمک میکند، به گونهای که متن هرگز قادر به ثبت آن نبوده است.
جستجوی بصری یک پیشرفت در حال ظهور در دنیای هوش مصنوعی (AI) و یادگیری ماشین (ML) است که پتانسیل ایجاد انقلابی در نحوه یافتن و خرید محصولات توسط مصرفکنندگان را دارد. با سادهسازی نحوه جستجوی ما، شرکتها میتوانند به رضایت آنی که بسیاری از مصرفکنندگان میخواهند نزدیکتر شوند.
چند آمار مهم در زمینه جستوجوی تصاویر
- 62 درصد از هزارهها به توانایی جستجوی بصری روی هر فناوری جدید دیگری تمایل دارند و شرکتهایی مانند گوگل، آمازون، پینترست و بینگ قبلاً قابلیتهای قابل توجهی در این زمینه برای کاربران خود فراهم کردهاند.
- 90 درصد اطلاعاتی که به مغز انسان منتقل میشود بصری است.
- مغز انسان میتواند تصاویری را که کمتر از 13 میلی ثانیه دیده میشود شناسایی کند.
- بازار تشخیص تصویر تا سال 2019 به 65 میلیارد دلار افزایش یافته است.
- 21 درصد از تبلیغ کنندگان معتقدند جستجوی تصاویر مهمترین روند برای تجارت آنها تا سال 2019 بوده است.
- اکنون 45 درصد از خرده فروشان در بریتانیا از جستجوی تصاویر استفاده میکنند.
- 36 درصد از مصرف کنندگان حداقل یک بار تجربه جستجوی تصاویر را داشتهاند.
- 35 درصد از بازاریابان تا سال 2020 برای جستجوی تصاویر، سئو تصاویر خود را بهینه سازی کردهاند.
- 55درصد از مصرف کنندگان میگویند که جستجوی تصاویر در توسعه سبک و سلیقه آنها مؤثر است.
- تا سال 2021، برندهای اولیه که وبسایتهای خود را برای پشتیبانی از جستجوی بصری و صوتی طراحی میکنند، درآمد تجارت دیجیتال را 30 درصد افزایش خواهند داد .
- حداقل 50 درصد از پاسخدهندگان در همه دستهها به جز لوازم الکترونیکی، کالاهای خانگی و شراب و مشروبات الکلی، اطلاعات بصری را به متن ترجیح میدهند.
- 59٪ فکر میکنند اطلاعات بصری مهمتر از اطلاعات متنی در سراسر دستهها است (در مقابل 41٪ که فکر میکنند اطلاعات متنی مهم تر است).
- هنگام خرید آنلاین لباس یا مبلمان، بیش از 85 درصد از پاسخ دهندگان به ترتیب اهمیت بیشتری به اطلاعات بصری نسبت به اطلاعات متنی میدهند.
- 20 درصد از کاربران برنامه زمانی که این ویژگی در دسترس است از جستجوی بصری استفاده میکنند.
- تخمین زده میشود که بازار جهانی جستجوی تصاویر تا سال 2023 از 14727 میلیون دلار فراتر رود و در دوره پیش بینی 2018-2023 با CAGR +9٪ رشد کند.

فرمت مناسب تصاویر در سئو
قبل از اینکه بتوانید تصاویر را به سایت خود اضافه کنید، باید مطمئن شوید که بهترین نوع فرمت فایل را انتخاب کردهاید.
فرمتهای تصویر زیادی برای انتخاب وجود دارد، ولی PNG و JPEG و WebP رایجترین فرمت برای وب هستند.
- با استفاده از فرمت PNG تصاویر با کیفیت بهتری در اختیار خواهید داشت، اما این فرمت حجم بیشتری دارد.
- با استفاده از فرمت JPEG ممکن است کیفیت تصویر را از دست بدهید، اما میتوانید سطح کیفیت را تنظیم کنید تا تعادل خوبی پیدا کنید.
- با استفاده از فرمت WebP فشردهسازی بدون اتلاف یا با اتلاف را با استفاده از این انتخاب کنید، تنها فرمت تصویری که توسط کروم و فایرفاکس پشتیبانی میشود.
تفاوت WebP با سایر فرمتها
WebP یک فرمت تصویری است که از هر دو فرمت فشرده سازی با اتلاف و بدون اتلاف استفاده میکند. توانایی ایجاد تصاویری که از فرمتهای فشردهسازی ترکیبی استفاده میکنند به شما امکان میدهد تصاویر بهتر و با کیفیتتری ایجاد کنید که از نظر حجم فایل کوچکتر از سایر فرمتها هستند.
WebP اساساً ویژگیهای سایر فرمتهای تصویر JPEG، PNG و GIF را به طرز شگفتآوری یکپارچه با هم ترکیب میکند. WebP فایلهایی با حجم حدود 30٪ کوچکتر از JPEG ارائه میدهد که از نظر کیفیت تفاوتی با هم ندارند. همچنین شفافیت (کانال آلفا) مانند فرمت PNG و توانایی متحرکسازی تصاویر مانند فرمت GIF را فراهم میکند.
به احتمال زیاد، قبلاً تصاویر WebP را دیدهاید. اگر یوتیوب را در گوگل کروم باز کنید، همه آن تصاویر کوچک WebP خواهند بود. اگر بخواهید برنامه فیس بوک را در تلفن اندرویدی خود باز کنید، تمام تصاویری که میبینید WebP خواهند بود. این فرمت تصویر و عکس توسط شرکتهای مختلف در سراسر جهان برای افزایش عملکرد استفاده میشود. تنها دلیلی که هنوز به طور کامل از سایر فرمتهای تصویر پیشی نگرفته است، سازگاری است.
اکنون میدانیم که WebP از فشرده سازی با اتلاف و بدون اتلاف استفاده میکند، اما فشرده سازی با اتلاف و بدون اتلاف چیست؟
فشرده سازی با اتلاف چیست؟
فشردهسازی با اتلاف یا Lossy تصاویری را ایجاد میکند که باعث کاهش اندازه فایل پس از فشرده سازی میشود.
بنابراین، معمولاً تصاویر فشردهسازی با اتلاف از نظر اندازه بسیار کوچکتر از تصاویر فشردهسازی بدون تلفات هستند، اما کیفیت آنها از دست میرود. در فشرده سازی با اتلاف هر بار که یک تصویر را فشرده میکنید، کمتر و کمتر قابل تشخیص میشود و کیفیت آن هر بار بیشتر از دست میرود.
فشرده سازی بدون اتلاف چیست؟
فشرده سازی بدون اتلاف برعکس فشرده سازی با اتلاف است. در فشرده سازی بدون اتلاف تصاویر کیفیت خود را از دست نمیدهند اما حجم فایلها بسیار بزرگتر خواهند بود.
در حالی که فشردهسازی بدون اتلاف باعث میشود تصاویر بسیار بهتر به نظر برسند، رسیدگی به حجم فایلهای بزرگ میتواند سرور شما را از بین ببرد یا وبسایتها را کندتر از حد معمول بارگذاری کند.
اگر میخواهید یک وبسایت داشته باشید باید از فرمت WebP استفاده کنید
WebP یک فرمت تصویر شگفتانگیز برای طراحان وبسایت است و این باور اشتباه است که از WebP در وب سایت خود استفاده نکنید. انتخاب این فرمت باعث میشود سایت شما سریعتر بارگذاری شود و ظاهر بهتری داشته باشد. بنابراین، اگر قبلاً از WebP استفاده نمیکردید، آن را امتحان کنید. با استفاده از این فرمت شما یک جهش عملکردی در وب سایت خود شاهد خواهید بود.

تگ alt چیست و چگونه کار میکند؟
موتورهای جستجو نمیتوانند مانند مغز انسان تصاویر را پردازش کنند. در عوض، آنها برای تعیین اینکه چه چیزی در عکس به نمایش در آمده، به تگ alt تکیه میکنند. همه تصاویر موجود در سایت شما باید دارای متن جایگزین یا تگ alt منحصربهفرد و مختص خودشان برای توصیف آنها باشند و همه آنها باید حاوی کلمات کلیدی مرتبط باشند.
تگ alt همچنین به کاربرانی که به هر دلیلی (مثلا لود نشدن عکس برای آنها) نمیتوانند تصاویر شما را ببینند کمک میکنند تا موضوع وب سایت و عکس مورد استفاده شما را بفهمند.
با در نظر گرفتن این موضوع، باید تگ alt یا متن جایگزین را به هر تصویر مورد استفاده در وب سایت خود به عنوان بخشی از بهینه سازی تصویر SEO خود اضافه کنید. اگر تصاویر زیادی داشته باشید و در زمان آپلود اولیه آنها تگ alt ایجاد نکرده باشید، اضافه کردن تگ alt برای آنها میتواند تا حدودی خسته کننده باشد، اما بهینه سازی سئو سایتتان ارزش صرف زمان و تلاش را دارد.
اگر همه چیز به درستی کار کند، تگ alt نوشتهای است که وقتی کاربران ماوس خود را روی یک تصویر میبرند، نمایش داده میشود. اما اگر به دلایلی یک مرورگر نمیتواند تصویر شما را نمایش دهد، تگ alt متنی است که به جای عکسی نمایش داده میشود.
هنگام نوشتن تگ alt، سعی کنید تصاویر خود را با چند کلمه به دقت توصیف کنید و اگر تصویر با کلمات کلیدی محتوای سایت در یک راستا استفاده شده است حتماً آن کلمات کلیدی را هم برای توصیف عکس مورد استفاده قرار دهید.
چک لیست سئو تصاویر
1. نام فایل تصویر را بهینه کنید
نام تصویر اولین چیزی است که باید قبل از آپلود در وب سایت خود بررسی کنید.
نام فایلهای تصویری باید آموزنده باشد و تصویر را با دقت توصیف کند.
وقتی یک تصویر میخرید یا با استفاده از تلفن خود عکس میگیرید، معمولاً نامهایی مانند DC0001IMG.jpg (یا مشابه) دارند که هیچ معنایی ندارند.
در عوض، شما عنوان تصویر خود را به یک نام معنادارتر تغییر دهید و عنوان مناسبی را برای عکس خود انتخاب کنید.
به عبارت دیگر، نام فایل باید تصویر را با کمترین تعداد کلمات ممکن به خوبی توصیف کند.
2. اندازه فایل عکس را بهینه کنید
به عنوان یک قانون کلی، هرچه اندازه تصویر کوچکتر باشد بهتر است.
بارگذاری تصاویر بزرگ بیشتر طول میکشد و این میتواند تأثیر منفی بر تجربه کاربر به خصوص برای کاربران تلفن همراه داشته باشد.
از ابزارهای بهینه سازی تصویر استفاده کنید که میتوانند حجم فایل تصویر را بدون از دست دادن کیفیت کاهش دهند.
3. از تصاویر واکنشگرا استفاده کنید
نسخه 4.4 به بعد وردپرس از تصاویر واکنشگرا پشتیبانی میکند.
به این معنا که وقتی تصویری را در صفحات یا پستهای خود آپلود میکنید، وردپرس تعدادی عکس کوچکتر در اندازههای مختلف ایجاد میکند و بسته به دستگاهی که از آن استفاده میکنند، بهطور خودکار آنها را برای کاربران ارسال میکند.
اگر در وردپرس نیستید، می توانید تصاویر واکنش گرا را با استفاده از CSS پیادهسازی کنید.
در اینجا مثالی از نحوه عملکرد تصاویر واکنش گرا آورده شده است:
شما یک تصویر بزرگ (1000×600) در پست خود آپلود می کنید. حجم فایل تصویر 100 کیلوبایت است. هنگامی که کاربران در تلفن همراه صفحه شما را مشاهده می کنند، مجبور نخواهند شد این تصویر را دانلود کنند و پهنای باند خود را تلف کنند، اما وردپرس به طور خودکار تصویری با اندازه 320×200 و تنها 15 کیلوبایت را به کاربران نشان می دهد.
نتیجه پهنای باند کمتر و سرعت بارگذاری بیشتر است.

4. تگ alt یا متن جایگزین تصویر را بهینه کنید
همانطور که خواندید متن جایگزین مهمترین عنصر برای سئوی تصویر است.
انجین سرچها در درک موضوع یک تصویر چندان خوب نیستند و اگرچه سال به سال در تشخیص تصویر بهتر میشوند، اما همچنان به کمک تگ alt نیاز دارند.
هنگام نوشتن تگ alt تصاویر خود موارد زیر را در نظر داشته باشید:
- در متن جایگزین خود از خط تیره استفاده نکنید. عادی بنویسید و سعی کنید در چند کلمه توضیح دهید که تصویر در مورد چیست.
- از کلمات کلیدی مرتبط با محتوای صفحه استفاده کنید اما زیاده روی نکنید.
- متن جایگزین خود را کوتاه و دقیق نگه دارید
- برخی از افراد (از جمله من) تمایل دارند از عنوان پست به عنوان متن جایگزین تصویر برجسته استفاده کنند و اگرچه این کارآمدترین راه نیست، اما عملی قابل قبول و رایج است.
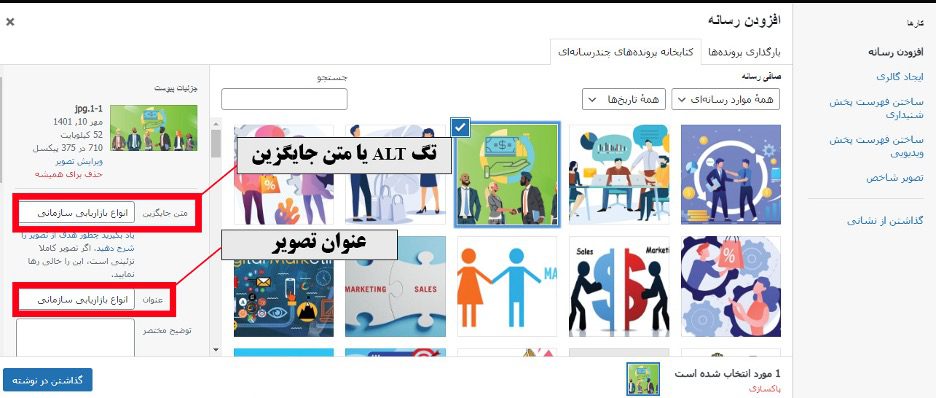
5. عنوان و عنوان تصویر را بهینه کنید
علاوه بر متن جایگزین، موتورهای جستجو میتوانند از عنوان و عنوان تصویر برای درک بهتر موضوع تصویر شما استفاده کنند، بنابراین لازم است این عناوین را در اختیار آنها قرار دهید.
6. بهینه سازی قرار دادن تصویر
میتوانید تصاویر خود را در هر جایی از صفحه که میخواهید قرار دهید، اما اگر میخواهید یک تصویر خاص توسط موتورهای جستجو به عنوان تصویر مهمتر در محتوای شما در نظر گرفته شود (ممکن است این یک تصویر سفارشی شده و با لوگوی خاص باشد که شما انجام برای وب سایت خود منحصراطراحی کردهاید) ، سپس باید آن را با متن جایگزین، عنوان تصویر و شرح مربوطه به بالای صفحه اضافه کنید.
7. متن مهم را داخل تصویر اضافه نکنید
از قرار دادن متن در تصویری که خواندن آن برای کاربران مهم است خودداری کنید. خواندن متنی که روی عکس استفاده شده است برای موتورهای جستجو و کاربران سخت است. برای توصیف یک تصویر برای کاربران از عنوان و برای موتورهای جستجو از متن جایگزین استفاده کنید.
8. افزودن دادههای ساختار یافته
طرحوارهها به موتورهای جستجو کمک میکنند تا محتوای یک صفحه را بهتر درک کنند. در مورد تصاویر، میتوانید طرحواره تصویر را با افزودن نشانهگذاری دادههای ساختار یافته مربوطه در صفحات خود پیاده سازی کنید.
سپس گوگل میتواند تصاویر شما را به عنوان نتایج غنی نمایش دهد و ترافیک بیشتری را به وب سایت شما هدایت کند.
9. متا تگهای اپن گراف را اضافه کنید
Open Graph پروتکلی است که توسط فیس بوک معرفی شده است. استفاده از این مفهوم به شما کمک میکند تا واکنش مخاطبان خود را نسبت به تصاویر مشاهده کنید. مت تگهای اپن گراف با استفاده از برچسبها به خزندهها کمک میکند تا بخشهای مهم محتوای شما و معنای آنها شناسایی کنند.
تگهای گراف باز به شما این امکان را میدهند که مشخص کنید فیسبوک (و سایر شبکههای اجتماعی) از کدام تصویر زمانی که کاربران روی دکمههای SHARE یا LIKE از وبسایت شما کلیک میکنند استفاده کنند.
هنگامی که صفحهای با بیش از یک تصویر دارید، می توانید از تگهای og:image استفاده کنید تا به شبکههای اجتماعی بگویید از کدام تصویر استفاده کند.
بهترین راه برای افزودن پشتیبانی از پروتکل اپن گراف به وب سایت وردپرس خود نصب افزونه Yoast SEO است.
10. از نقشه سایت تصویری استفاده کنید
برای رسیدن به هدف بهینهسازی سئو تصاویر میتوانید نقشه سایت خود را غنیتر کنید تا اطلاعاتی در مورد تصاویر خود ارائه دهید یا از یک نقشه سایت تصویر اختصاصی استفاده کنید.
11. از داشتن عکس و بدون متن خودداری کنید
فراموش نکنید که موتورهای جستجو نمیتوانند متن نوشته شده در یک تصویر را بخوانند، بنابراین برای بهینه سازی سئو از داشتن صفحات پر از تصویر و بدون متن خودداری کنید.
چک لیست سئوی تصویر
در اینجا چک لیست سئو تصاویر شما آمده است:
- بهینهسازی نام فایل تصویر
- اندازه فایل تصویر را بهینه کنید
- از تصاویر واکنشگرا استفاده کنید
- متن جایگزین تصویر را بهینه کنید
- عنوان و عنوان تصویر را بهینه کنید
- بهینهسازی قرار دادن تصویر
- متن مهم را داخل یک تصویر اضافه نکنید
- افزودن دادههای ساخت یافته
- متا تگ های گراف باز را اضافه کنید
- از نقشه سایت تصویری استفاده کنید
- از داشتن عکس و بدون متن خودداری کنید
نتیجه
تصاویر از نظر سئو مهم هستند و همچنین برای جذابتر کردن و خواندنی کردن محتوای شما حیاتی هستند.
68 درصد از تجربیات آنلاین با یک سرچ در موتور جستجو شروع میشود. تا ژانویه 2022، حدود1.18 میلیارد وب سایت در سراسر جهان وجود دارد. با چنین رقابت عظیمی، استراتژیهای سئو تصاویر به سرعت به بخش مهمی از ابزار استراتژی سئوی شما تبدیل میشوند.
تصاویر در عرصه آنلاین در سالهای اخیر بسیار مورد توجه قرار گرفتهاند و اهمیت آنها به دلایل متعددی از جمله بهبود تجربه کاربری و محتوا برای کمک به کاربران اینترنتی برای جستجوی بصری محصولات به طور مستقیم از جستجوی تصویر در حال افزایش است.
در واقع، بهینه سازی تصویر SEO یک کار دلهرهآور با تکنیکها و فرآیندهای بسیار زیاد است. این که آیا انتخاب میکنید رسانه خود را بهینه کنید یا به دنبال یک راه حل بهینه سازی وب سایت خود باشید، سرمایه گذاری در سئو تصاویر برای سئو راهی برای افزایش رتبه وب سایت شما است.