برای خواندن سریع هر بخش، روی عنوان آن کلیک کنید
نقشهی سایت (Sitemap) چیست و ساختار آن چگونه است؟
نقشههای سایت راهی آسان برای وبمسترها (Webmasters) جهت اطلاعرسانی به موتورهای جستجو (Search Engines) در مورد صفحات سایتشان است که برای خزیدن (Crawling) در دسترس قرار گرفتهاند. در سادهترین شکل ممکن، نقشهی سایت یک فایل XML است که نشانیهای وب / آدرسهای اینترنتی (URLs) یک سایت را همراه با فرادادههای (Metadata) اضافی دربارهی هر URL (آخرین زمان بهروزرسانی، تعداد دفعات تغییر آن و میزان اهمیت آن نسبت به سایر URL های موجود در سایت) فهرست میکند تا موتورهای جستجو بتوانند به صورت هوشمندانهتری در سایت بخزند. آژانس پاسخ به عنوان یک آژانس پرفورمنس مارکتینگ و مشاور سئوی باسابقه و مجرب در زمینهی ارائهی خدمات جدید و در عین حال متمایز سئو حرفهای و رشد و توسعهی جامعهی وب سعی دارد تا در این مقاله به بررسی نقشههای سایت و سهم آن در بهینهسازی (Optimization) سایت بپردازد.
خزندههای وب (Crawlers) معمولاً صفحاتی را از لینکهای داخل سایت و سایر سایتها کشف میکنند. نقشههای سایت مکمل این دادهها هستند و به خزندههایی که از نقشههای سایت پشتیبانی میکنند، اجازه دهند تا همهی URL های موجود در نقشهی سایت را انتخاب کنند و با استفاده از فرادادههای مرتبط، با آن URL ها آشنا شوند. استفاده از پروتکل نقشهی سایت تضمینکنندهی گنجانده شدن صفحات وب در موتورهای جستجو نیستند، اما در بر گیرندهی راهنماها و نکاتی برای خزندههای وب است که با ارائهی آن به این خزندهها باعث میشود تا آنها بهتر سایت شما را بخزند.
نقشهی سایت 0.90 تحت مجوز Attribution-ShareAlike Creative Commons ارائه میشود و چون قدرت پذیرش بالایی دارد از گوگل (Google)، یاهو (Yahoo!) و ماکروسافت (Microsoft) نیز پشتیبانی میکند.
نقشهی سایت، انواع مختلفی دارد که متداولترین آنها عبارتند از:
1) نقشهی سایت بصری (Visual Sitemap)
2) نقشهی سایت HTML
3) نقشهی سایت XML
4) نقشهی سایت موتور جستجو
5) نقشهی سایت خبری (News Sitemap)
در این مقاله، تمرکز اصلی بر روی نقشهی سایت XML است که یکی از مزایای آن کمک به ایندکسسازی (Indexation) محتوای غیر html وبسایتها مانند تصاویر، ویدیو، پیدیاف (PDF) و غیره است.

از استانداردهای نقشهی سایت برای کمک به موتورهای جستجو استفاده کنید
هدف هر وبسایت، افزایش بازدید از سایت و ترافیک کاربران است. یکی از راههای افزایش ترافیک سایت، بهینهسازی آن برای موتورهای جستجو است. روش دیگر، استفاده از نقشهی سایت است که به شما امکان میدهد برای موتور جستجو مشخص کنید تا چه صفحاتی را پردازش یا فهرستبندی / ایندکس (Index) کند. مفهوم نقشهی سایت در ابتدا توسط گوگل توسعه یافت و اخیراً یاهو و اماسان (MSN) هم با استفاده از این استاندارد موافقت کردهاند. در اینجا، استاندارد نقشهی سایت را بررسی میکنیم.
ضرورت استفاده از یک استاندارد
موتورهای جستجو از عنکبوتها (Spiders) برای خزیدن در اینترنت جهت مکانیابی صفحات و فهرستبندی / ایندکس آنها در پایگاه دادهی خود استفاده میکنند. به این فرآیند، منبع فشرده (Resource Intensive) گفته میشود. در واقع، منبع فشرده، یک فرآیند، موضوع یا مجموعهای از فرآیندها یا موضوعات نیازمند به منابع قابلتوجه سیستمی، زمان و یا دسترسی به حجم بالایی از دادهها است. گاهیاوقات صفحاتی که میخواهید ایندکس شوند، نادیده گرفته میشوند یا صفحات غیرضروری هم ایندکس میشوند. یک مثال خوب، عنکبوت ربات گوگل است که وب را برای اعمال تغییرات و صفحات جدید رصد میکند و آنها را متناسب با آنچه که هستند مورد ایندکس و رتبهبندی (Ranking) قرار میدهند.
چگونه URL ها را در نقشهی سایت نشان دهیم؟
مانند تمام فایلهای XML، هر مقدار داده (از جمله URLs) باید از اسکیپ کدهای / رمزهای گریز موجودیتی (Entity Escape Codes) برای کاراکترهای زیر استفاده کند: آمپرسند (&)، نقلقول یکتا (‘)، نقلقول دوگانه (“)، کوچکتر از (<) و بزرگتر از ( >). همچنین باید مطمئن شوید که همهی URL ها از استاندارد RFC-3986 برای URIها و از استاندارد RFC-3987 برای IRI ها و استاندارد XML پیروی میکنند. اگر از یک اسکریپت (Script) برای تولید URL های خود استفاده میکنید معمولاً میتوانید به عنوان بخشی از آن اسکریپت از وجود اسکیپ URL (URL Escape) بهره بجویید و آدرسهای خود را رمزگذاری کنید. همچنین، شما باید آنها را مورد گریز موجودیتی هم قرار داده و موجودیت آنها را نیز رمزگذاری نمایید. برای مثال، موجودیت اسکریپت پایتون (Python) زیر از http://www.example.com/view?widget=3&count>2 میگریزد:
$ python
Python 2.2.2 (#1, Feb 24 2003, 19:13:11)
>>> import xml.sax.saxutils
>>> Xml.sax.saxutils.escape(“http://www.example.com/view?widget=3&count>2”)
URL حاصل از مثال بالا به شرح زیر است:
http://www.example.com/view?widget=3&count>2
نکتهای پیرامون نقشههای سایت
نقشههای سایت راهی پیشروی وبسایتها قرار میدهند تا مشخص کنند چه صفحاتی در داخل سایت باید ایندکس شوند و چه محتوای جدیدی به آن اضافه شده است و اساساً یک کانال ارتباطی بین موتور جستجو و سایت ایجاد میکنند. از نظر تئوری، نقشهی سایت میتواند بار منبع وارد شده بر روی عنکبوتهای موتورهای جستجو را با تقلیل آنچه پردازش میکند، کاهش دهد، اما در این زمان نقشههای سایت جایگزین فرآیند خزیدن نمیشوند.
بررسی نقشهی سایت به صورت تخصصیتر و فنیتر
تا اینجا دریافتیم، نقشهی سایت یک فایل XML است که حاوی لیستی از URL های سایت و صفات / ویژگیهایی (Attributes) مرتبط با آنهاست که باید در یک سایت خاص ایندکس شوند. نقشهی سایت باید دارای کد UTF-8 باشد. وجود عناصر XML (XML Elements) زیر در فایل نقشهی سایت الزامی هستند:
- <urlset>– فایل با این تگ شروع و به پایان میرسد و تگ باز / آغازین (Opening Tag) باید دارای ویژگی فضای نام (Namespace) xmlns باشد.
- <url> – هر صفحهی موجود در فایل، در این موجودیت (Entity) محصور شده است.
- <loc> – آدرس واقعی صفحهی مشخص شده در فایل که بچهی (Child) عنصر <url> محسوب میشود.
عناصر اختیاری زیر نیز در دسترس هستند:
- <lastmod> – بچهی عنصر <url> که مشخص میکند آخرین بار چه زمانی صفحه تغییر کرده است.
- <changefreq> – بچهی عنصر <url> که مشخص میکند هر چند وقت یکبار صفحه تغییر میکند (همیشه، ساعتی، روزانه، هفتگی، ماهانه، سالانه یا هرگز).
- <priority> – بچهی عنصر <url> که اهمیت صفحهی مرتبط با سایر صفحات داخل سایت را با مقادیر معتبر 0.0 تا 1.0 و مقدار پیشفرض 0.5 مشخص میکند.
نمونهی نقشهی سایت زیر نشان میدهد که چگونه میتوان از این عناصر برای یک سایت نمونه استفاده کرد. این نمونه، صفحهی اصلی یک سایت ساختگی را به همراه تعداد دفعات تغییر، آخرین زمان تغییر آن و اولویت آن در سایت مشخص میکند.
<?xml version=”1.0″ encoding=”UTF-8″?><?xml version=”1.0″ encoding=”UTF-8″?><urlsetxmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″><url><loc>http://www.test.com/</loc><lastmod>2006-11-20</lastmod><changefreq>daily</changefreq><priority>0.3</priority></url></urlset>
تعیین مکان فایل نقشهی سایت به شما بستگی دارد، اما این مکان، مجموعه URL هایی که ممکن است در آن گنجانده شوند را تعیین میکند. به عنوان مثال، اگر فایل نمونهی نقشهی سایت قبلی در http://www.test.com/sitemap.xml قرار داشته باشد، فایل نقشهی سایت میتواند شامل هر آدرس اینترنتی باشد که با http://www.test.com شروع میشود.
به همین دلیل پیشنهاد می شود که فایلهای نقشهی سایت در دایرکتوری ریشهی (Root Directory) سایت شما قرار داده شوند. حجم فایل نقشهی سایت نباید بیش از 10 مگابایت باشد. اگر حجم یک نقشهی سایت از این حد فراتر رفت، میتوانید آن را با استفاده از gzip فشرده کنید.
ساخت و معماری نقشهی سایت
از آنجایی که XML اساس نقشهی سایت محسوب میشود، میتوانید به راحتی آن را از طریق هر ویرایشگر متنی ایجاد و ویرایش کنید، اما ابزارهای ویژهای نیز در دسترس هستند. لیست زیر نمونهای از ابزارهای موجود کنونی را ارائه میدهد:
- Node Map: ابزاری برای تولید و اعتبارسنجی فایلهای XML نقشهی سایت.
- Gsitemap: ابزاری برای تولید نقشهی سایت که با ..NET Framework ساخته شده است.
- GSiteCrawler: ابزاری مبتنی بر ویندوز برای تولید فایلهای نقشهی سایت.
- PhpSitemapNG: یک تولیدکنندهی نقشهی سایت رایگان که به زبان برنامهنویسی PHP نوشته شده است.
- Google Sitemap Generator: یک اسکریپت پایتون که میتواند برای تولید فایلهای نقشهی سایت مورد استفاده قرار گیرد.
اطلاعرسانی به موتورهای جستجو
هنگامی که یک فایل نقشهی سایت دارید، باید آن را برای یک موتور جستجو ارسال کنید. هر موتور جستجو رابط (Interface) مخصوص به خود را برای ارسال نقشهی سایت دارد. گوگل دارای یک صفحهی ارسال نقشهی سایت به عنوان بخشی از مجموعه ابزار وبمستر خود است. قبل از اینکه بتوان از آن استفاده کرد، شما باید از طریق ثبتنام، یک حساب کاربری برای خود باز کنید. یاهو شامل یک صفحهی ارسال رایگان در دسترس برای نقشهی سایت است، اما قبل از استفاده از آن هم باید برای یک حساب ثبتنام کنید. موتورهای جستجو با بهرهگیری از راهنمای گوگل، یاهو و اماسان، عملکرد مشابهی را ارائه میدهند.
ابزار دیگر
فرآیند خزیدن که توسط آن موتورهای جستجو، وب را ایندکس میکنند کُند و منبع فشرده است. نقشههای سایت راهی برای وبسایتها فراهم میکنند تا مشخص کنند چه جنبههایی از محتواهای آنها واقعاً برای جستجو ایندکس میشوند. آنها به صورت فایلهای متنی ساده با فرمت XML ایجاد میشوند، اما ابزارهای زیادی برای کمک به شما در ایجاد آنها وجود دارد. در این زمان، آنها فقط به عنوان ابزار کمکی برای پیشبرد روند فعلی عمل میکنند.
نقشهی سایت تصاویر (Image Sitemap) چیست؟
نقشهی سایت تصاویر گوگل، تصاویر موجود در یک وبسایت را در اختیار گوگل قرار میدهد. بازدیدکنندگان میتوانند یک جستجوی تصویری در گوگل انجام دهند. استفاده از پسوندهای تصویر (Image Extensions) گوگل در نقشهی سایت اطلاعات بیشتری را در مورد تصاویر موجود در وبسایت در اختیار موتور جستجو قرار میدهد.
همچنین، گنجاندن محتوای تصویر و ویدیو در نقشهی سایت XML میتواند به گوگل کمک کند تا محتوای احتمالی گنجانده شده در نتایج جستجوی تصویر و ویدیو را راحتتر بیابد. این میتواند به گوگل در کشف تصاویری که ممکن است هنگام خزیدن آنها را پیدا نکند، کمک کند. به عنوان مثال، تصاویری که با استفاده از فرمهای جاوااسکریپت (Javascript Forms) فراخوانی می شوند.
نقشههای سایت XML روشی مناسب برای به اشتراکگذاری اطلاعات صفحه با موتورهای جستجو مانند گوگل هستند. ارسال نقشهی سایت تضمینی برای ایندکس شدن یک صفحه نیست، اما به رتبهبندی آسیبی نمیرساند. در نتیجه، ارسال نقشهی سایت XML، عملی برای بهینهسازی موتور جستجو به حساب میآید.
نقشهی سایت تصاویر از چه چیزی تشکیل شده است؟
یک نقشهی سایت تصاویر معمولی حاوی URL و دیگر اطلاعات مربوط به تصاویر خاصی است که گوگل، بینگ و سایر موتورهای جستجو باید ایندکس کنند. به طور خلاصه، تگهای / برچسبهای استاندارد XML مورد استفاده برای نقشههای سایت را میتوان به عنوان یک اسکیما (Schema) توصیف کرد و توسط تمام موتورهای جستجوی اصلی هم قابلاستفاده هستند.
برای ارسال اطلاعات تصویری وبسایت به گوگل، مدیر وبسایت باید جزئیات مربوطه را به نقشهی سایت استاندارد اضافه کند. این اطلاعات شامل نوع تصویر، موضوع، زیرنویس (Caption)، عنوان، موقعیت جغرافیایی و مجوز (license) آن تصویر است.
این فرآیند مدیران وبسایت (Site Owners) را قادر میسازد تا تعیین کنند که کدام تصاویر در هر صفحه از بیشترین اهمیت برخوردارند.
میتوانید نمونهای از نقشهی سایت تصاویر را در زیر مشاهده کنید:
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset xmlns:image=”http://www.google.com/schemas/sitemap-image/1.1″>
<image:image>
<image:loc>https://www.holisticseo.digital/image-1.jpg</image:loc>
<image:caption>Everything you need to know about Images</image:caption>
<image:geo_location>London, United Kingdom</image:geo_location>
<image:title>Image Sitemap Example</image:title>
<image:license>Creator:HolisticSEO.Digital, Credit Line: HolisticSEO, Copyright Notice: Free to Use</image:licence>
</image:image>
</urlset>
در این مثال، ما فقط یک تصویر در نقشهی سایت تصاویر خود داریم که دارای زیرنویس، عنوان، اطلاعات مجوز، موقعیت جغرافیایی و همچنین اطلاعات URL آن است. اگر ترافیک تصویر برای یک وبسایت مهم است، استفاده از نقشهی سایت تصویر میتواند به رتبهبندی و پروژههای سئوی تصویر بهتر کمک کند.
همچنین، بخش “xmlns:image=”http://www.google.com/schemas/sitemap-image/1.1” برای ارائهی ساختار نقشهی سایت به خزنده تنظیم شده است.
چگونه تصاویر را در یک نقشهی سایت معمولی (Normal Sitemap) قرار دهیم؟
در سال 2010 م / 1389 ش، گوگل بیانیهی رسمی خود دربارهی نقشهی سایت را منتشر کرد. طبق این بیانیه، مدیران وبسایتها و برنامهنویسان و توسعهدهندگان وب میتوانند تصاویر را در نقشههای سایت معمولی خود قرار دهند.
نمونهای از نمایش تصاویر در یک نقشهی سایت معمولی (Regular Sitemap):
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:image=”http://www.google.com/schemas/sitemap-image/1.1″>
<url>
<loc>https://www.holisticseo.digital/image-sitemap</loc>
<image:image>
<image:loc>https://www.holisticseo.digital/image-1.jpg</image:loc>
</image:image>
<image:image>
<image:loc>https://www.holisticseo.digital/image-2.jpg</image:loc>
</image:image>
</url>
</urlset>
در اینجا، ما با دو بخش مختلف فضای نام XML (xmlns) سروکار داریم. یکی از آنها ساختار کد و زمینهی URL (URL Context) در نقشهی سایت را نشان میدهد، در حالی که دیگری زمینه و ساختار URL تصویر را به نمایش میگذارد. نشانی وب محتوا holisticseo.digital/image-sitemap است و دارای دو تصویر متفاوت است که محتوا را با توجه به سایر تصاویر موجود در همان صفحهی وب به روشی بهتر توصیف میکنند. اینها داراییهای (Assets) یا همان اجزای مفید، باارزش و قابلاستفادهی مجدد وب به شرح holisticseo.digital/image-1.jpg و holisticseo.digital/image-2.jpg هستند.
گنجاندن محتوای تصویر در نقشهی سایت باعث صرفهجویی در بودجهی خزش (Crawl Budget) میشود و به ربات گوگل (Googlebot) کمک میکند تا صفحهی وب را در زمینهی بهتری درک کند.
برچسبها در نقشهی سایت تصاویر
نقشههای سایت تصاویر دارای برچسبهای منحصربهفردی هستند که میتوانند برای ارائهی جزئیات بیشتر در مورد تصاویر استفاده شوند. شما میتوانید تمام تگهای تصاویر را در نقشهی سایت تصاویر زیر بیابید:
| برچسب / تگ (Tag) | آیا ضروری است؟ | توضیحات |
| <image:image> | بله | این شامل تمام اطلاعات لازم برای تصاویر در نقشهی سایت تصاویر است. هر تگ <image:image> میتواند حاوی 1000 URL باشد. |
| <image:loc> | بله | این بخش تمام URL های تصویر را در بر می گیرد. URL تصویر نباید در همان سرور سایت واقعی باشد. در چنین شرایطی، آدرس دامنهی متشکل از تصاویر باید توسط کنسول جستجوی گوگل تأیید شود. استفاده از شبکهی تحویل / توزیع محتوا (Content Delivery Network) ممکن است زمان دانلود تصاویر را سرعت بخشد، اما بررسی قابلیت خزیدن آن توسط خزندههای موتور جستجو نیز مهم است. بنابراین، مطمئن شوید که فایل robots.txt شما خزیدن هیچ محتوایی در شبکه تحویل محتوای شما را ممنوع نمیکند. |
| <image:caption> | اختیاری | زیرنویسی برای محتوای متنی تصاویر است و در واقع پیام تصویر محسوب میشود که هم در تصاویر قابلدرج است و هم در نقشهی سایت تصویر قابلگنجاندن. |
| <image:geo_location> | اختیاری | این اطلاعات موقعیت جغرافیایی محتوای بصری تصاویر را نشان میدهد، مانند: <image:geo_location>London, United Kingdom</image:geo_location> |
| <image:title> | اختیاری | عنوان تصویر نیز شبیه به Alt Tags است و وظیفه ی آن شرح دادن سهم تصاویر در مقاله یا محتوای کلی است. |
| <image:license> | اختیاری | این شامل فراداده های تصویری مانند خالق / سازنده (Creator)، خط اعتباری (Credit Line) و نوع مجوز است. |
آخرین نظرات در مورد نقشهی سایت و سئوی تصویر
استفاده از تصاویر با کیفیت بالا و عرض 1200 پیکسل میتواند به دیده شدن در Google Discovery کمک کند. جستجوی تصویر گوگل هر ساله به خاطر جستجوهای صورت گرفته در موارد مرتبط با تجارت الکترونیک (Ecommerce) به همراه جستجوی محتوای بصری، ترافیک و تعامل بیشتری را دریافت میکند. استفاده از نقشههای سایت تصویری میتواند کارایی خزیدن و ایندکسسازی تصاویر را افزایش دهد و دید جامعی برای الگوریتمهای جستجوی گوگل ایجاد کند. اگر گوگل یا موتور جستجوی دیگری نتواند تصاویر شما را ایندکس کند، به دلیل عدموجود تصاویر در نسخهی ایندکس شدهی هر صفحهی وب ایندکس شده، میتواند امتیازهای کیفی یا ارتباط بصری لازم برای صفحات وب شما را از دست بدهد و حتی باعث از دست رفتن میلیونها کلیک و درآمدهای احتمالی شود. جستجوی تصویر و سئوی تصویر عباراتی مهم برای سئوی جامع (Holistic SEO) به حساب میآیند.
به لطف مؤلفههای سئوی تصویر و بهبود هوش مصنوعی (Artificial Intelligence) گوگل برای عبارات جستجوی بصری، اهمیت نقشههای سایت تصویر و افزودن تصاویر به نقشههای سایت معمولی بیشتر شده است. همچنین، به خاطر وجود تصاویر در نقشههای سایت، برقراری ارتباط قویتر و ایجاد اطمینان زمینهای (Contextual Confidence) بیشتر و توأم ساختن آنها با تخصص و قدرت آسانتر گردیده است. ارسال تمام محتوای بصری یک URL به گوگل با جزئیات بیشتر و در مدت زمانی کوتاه، درجهی کیفی وبسایت را از نظر آن (گوگل) افزایش میدهد.
کنسول جستجوی گوگل (Google Search Console)
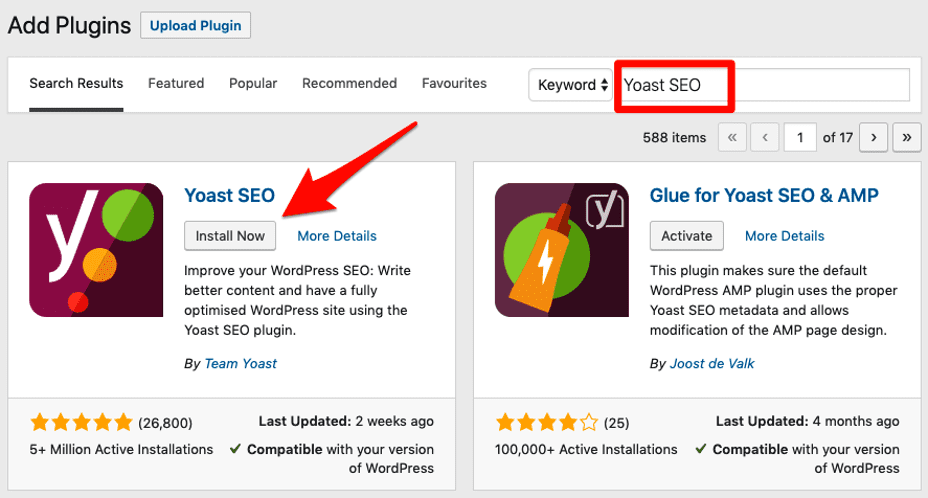
همانطور که گفتیم، نقشهی سایت شما باید به موتورهای جستجو ارسال شود. نکتهای که باید بدانید این است که ساختار بیعیبونقص یک سایت باعث میشود تا مطالب شما به راحتی پیدا شوند چراکه ساختار سایت، بهتر توسط موتورهای جستجو درک میگردد. Yoast SEO Premium یک پلاگین است که نقشههای سایت را برای بخشهای مختلف وبسایت شما میسازد و شامل چندین ویژگی است که به شما در ساخت سایت کمک میکند. گرچه این پلاگین پولی است اما نسخهی رایگان آن هم موجود است و میتوان از آن برای تأیید (Confirmation) سایت خود در کنسول جستجوی گوگل بهره جست. شما با تقویت ساختار وبسایت خود، از مزایای سئو، افزایش بازدیدکنندگان و سهولت روند کلی ارسال نقشهی سایت برای موتورهای جستجو بهرهمند میشوید. گوگل موتور جستجوی ترجیحی ماست. اگر وبسایت خود را به کنسول جستجوی گوگل اضافه نکردهاید، لطفاً ابتدا این مراحل را دنبال کنید:
چگونه وبسایت خود را به کنسول جستجوی گوگل اضافه کنیم؟
کنسول جستجوی گوگل ابزاری است که برای همهی مدیران سایت ضروری است زیرا اطلاعات فوقالعادهای دربارهی نحوهی عملکرد سایت در هنگام جستجو را در اختیارتان قرار میدهد. ما قویاً به شما توصیه میکنیم که وبسایت خود را به کنسول جستجوی گوگل اضافه کنید تا از تمام اطلاعات و امکانات مربوطه بهرهمند شوید.
سرچ کنسول یا همان کنسول جستجو چیست و چرا باید از آن استفاده کرد؟
کنسول جستجوی گوگل ابزاریست رایگان که ابزارهای فراوان دیگری را در اختیار مدیران سایتها قرار میدهد تا علاوه بر بررسی نحوهی عملکرد سایتشان، از نحوهی به چشم آمدن و مشاهدهی آن توسط جستجوگران در نتایج جستجو نیز آگاهی یابند. شما اطلاعاتی در مورد کلمات کلیدی (Keywords) و عبارات جستجو (Queries) که باعث افزایش ترافیک سایت میشوند، دریافت خواهید کرد و درخواهید یافت که محتوای شما تا چه حد نتایج پرباری را به دست آورده است و حتی سایت در تلفنهمراه شما چگونه ظاهر میشود و کار میکند، همچنین، میتوانید بررسی کنید که آیا گوگل به محتوای شما دسترسی دارد یا خیر. خلاصه اینکه، از آن استفاده کنید!

چگونه با Yoast SEO سایت خود را در کنسول جستجوی گوگل تأیید کنید؟
کنسول جستجوی گوگل از دو نسخه برخوردار است: کنسول جستجوی جدید گوگل و ابزارهای قدیمی گوگل وبمستر (Google Webmaster Tools) که البته گوگل وبمستر دیگر ارسال نقشهی سایت را نمیپذیرد. به هر حال، اضافه کردن وبسایت به کنسول جستجوی گوگل ساده است و فقط با طی کردن چند مرحله تکمیل میشود. ابتدا باید یک حساب کنسول جستجوی گوگل داشته باشید. اگر هنوز حساب کاربری خود را فعال نکردهاید در اینجا ثبت نام کنید. پس از انجام این کار، میتوانید مراحل زیر را دنبال کنید:

- به سایت کنسول جستجوی گوگل وارد شوید. بر روی دکمهی “Start Now” کلیک کرده و از طریق جیمیل خود وارد صفحهی اصلی این کنسول شوید.
- در زیر منوی کشویی جستجو روی “Add a property” کلیک کنید. شما میتوانید تا 1000 ویژگی (Property) را به حساب کنسول جستجوی خود اضافه کنید.
- نوع ویژگی (Property Type) را انتخاب کنید، URL وبسایت خود را وارد کنید و روی “Continue” کلیک کنید.

اینکه کدام گزینه را انتخاب کنید به خودتان بستگی دارد. گزینه “Domain” انعطافپذیرتر است، اما تأیید آن سختتر است زیرا باید این کار را با DNS انجام داد. در این مثال از گزینهی “پیشوند URL (URL Prefix)” استفاده میکنیم. لطفا مطمئن شوید که URL کامل خود را وارد کردهاید. برای مثال، اگر سایت شما https://yourdomain.com/ است، باید دقیقاً همان URL را وارد کنید. علامت اسلش (/) در انتهای URL را فراموش نکنید. اگر سایت شما از WWW یا HTTP استفاده میکند، باید ویژگیهایی را به آنها نیز اضافه کنید. گوگل راههای متعددی را برای تأیید سایت شما ارائه میدهد و حتی برای بالا بردن امنیت، راههای متعدد دیگری را نیز اضافه کرده است. اگر مطمئن نیستید که سایت شما دارای چه ویژگیهاییست، با میزبان ارائهدهندهی خدمات (Host Provider) خود صحبت کنید.
- برای مشاهدهی گزینههای بیشتر، بر روی فلش کنار “HTML tag” کلیک کنید.
راههای مختلفی برای تأیید سایت شما وجود دارد، اما در اینجا ما فقط باید کد امنیتی انتقال دامنه (Authorization code) را دریافت کنیم تا بتوانیم آن را در Yoast SEO جایگذاری / پیست (Paste) کنیم.
- متا تگ (Meta Tag) را کپی کنید.
حال، کل کد متا تگ را هایلایت کنید. روی تگ هایلایت شده کلیک راست کرده و روی “Copy” کلیک کنید یا از کلیدهای میانبر c+ ctrlدر ویندوز یا c+cmd در مک (MAC) برای انجام کپی استفاده نمایید. برای افزودن سایت خود به کنسول جستجوی گوگل فقط به صف طولانی کاراکترهای داخل بخش محتوا نیاز داریم.
- وارد وبسایت وردپرسی (WordPress) خود شوید.
به محض ورود، در صفحهی “Dashboard” خود خواهید بود.
- روی “SEO” و سپس “General” کلیک کنید.
در سمت چپ خود، یک منو خواهید دید. در آن منو، روی “SEO” کلیک کنید. پس از آن، برای دیدن گزینههای بیشتر بر روی “General” کلیک کنید.
- بر روی تب “Webmaster Tools” کلیک کنید.
این صفحه دارای تمام فیلدهای لازم جهت ارسال کدهای تأیید (Verification Codes) برای ابزارهای وبمستر مختلف از جمله، بایدو (Baidu)، گوگل (Google)، یاندکس (Yandex) و بینگ (Bing) است.
- کد را در فیلد گوگل (Google field) جایگذاری کنید.
این کد باید تنها از محدودهی حروف و اعداد تصادفی انتخاب و تعیین شود؛ به عبارت دیگر، بهتر است ترکیبی از حروف و اعداد باشد. پس از پر کردن فیلد با کد مورد نظر، بر روی دکمهی “”Save changes کلیک کنید.
- به کنسول جستجوی گوگل بازگردید و روی “Verify” کلیک کنید.
تبریک می گوییم! شما وبسایت خود را به کنسول جستجوی گوگل متصل کردید! اکنون که سایت خود را تأیید و پیوند دادید، میتوانید نقشهی سایت خود را ارسال کنید. ناگفته نماند که کنسول جستجو میتواند کارهای جالب دیگری را نیز انجام دهد!
اتصال وبسایت به کنسول جستجوی گوگل آسان است
کنسول جستجو نهتنها به شما نشان میدهد که چه چیزی در سایت شما خوب و درست عمل میکند، بلکه مهمتر از آن، چه کاری اشتباه پیش میرود. توصیههایی که دریافت میکنید بسیار قابلاجرا هستند و پیگیری بیشتر کارها را آسان میکنند.
چگونه برچسب / تگ تأیید (Verification Tag) خود را در کنسول جستجو بررسی کنیم؟
اگر نیاز به بررسی صحت تأیید خود دارید، میتوانید با دنبال کردن مراحل زیر به راحتی این کار را انجام دهید:
- به قسمت بالا سمت چپ بروید و دامنهی (Domain) خود را انتخاب کنید.
- تنظیمات (Settings) را در نوار منو انتخاب کنید. پس از آن بر روی “Ownership Verification” کلیک کنید.
- روی HTML Tag کلیک کنید و ببینید آیا تگ تأیید مطابقت دارد یا خیر.
از آن به نفع خود استفاده کنید
پس از اجرای همهی این مراحل، کنسول جستجوی گوگل شما باید آماده کار باشد! برای کمک بیشتر به تعمیر سایت خود و رفع مشکلات احتمالی، استفاده از Yoast SEO Premium توصیه میشود.
نحوهی ارسال نقشهی سایت به کنسول جستجوی گوگل
- به سایت کنسول جستجوی گوگل وارد شوید. بر روی دکمهی Start Now کلیک کرده و از طریق جیمیل خود وارد صفحهی اصلی این کنسول شوید.
- وبسایت خود را از نوار کناری بالا گوشهی سمت چپ انتخاب کنید.
- روی “Sitemaps’” کلیک کنید. منوی “Sitemaps” در بخش “Index” قرار دارد. اگر “Sitemaps” را نمیبینید، روی “Index” کلیک کنید تا نمای بیشتری از محتویات بخش برایتان ظاهر شود.
- نقشههای سایت قدیمی یا نامعتبر (در صورت وجود) مانند sitemap.xml را حذف کنید.
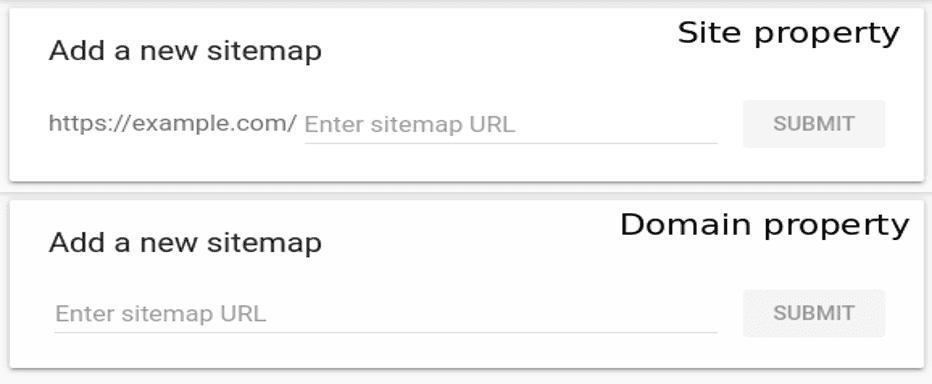
- “sitemap_index.xml” را در فیلد / قسمت “Add a new sitemap” وارد کنید تا URL نقشهی سایت تکمیل شود.
توجه: domain property (تنظیمات دامنه)، دامنه را در فیلد نشان نمیدهد. لطفاً از URL کامل نقشهی سایت استفاده کنید.

- بر روی دکمهی “Submit” کلیک کنید.
حرف آخر
هنگامی که نقشهی سایت XML به درستی طراحی شود، به موتورهای جستجو کمک میکند تا وبسایتها را به سرعت پیدا کنند، بخزند و ایندکس کنند. مطمئن شوید که نقشهی سایت XML خود را به درستی قالببندی (format)، فشرده (compress) و ارسال کردهاید تا از مزایای موتورهای جستجو بیشترین بهره را به شرح زیر ببرید:
– برای خزیدن صفحات خود دیگر نیازی به پیوند دادن ندارید.
– موتورهای جستجو سایتها و صفحات جدید یا بهروز شده را سریعتر پیدا میکنند.
– به لطف اطلاعات متای موجود در نقشهی سایت، رباتها میتوانند صفحات را هوشمندانهتر بخزند.
– میتوانید مطمئن شوید که موتورهای جستجو اطلاعات مهمی در مورد تصاویر و ویدیوهایی که برای خزندهها غیرقابلدسترس هستند، پیدا میکنند.